
メモ: How to Contribute to Open Source (Next.js)
YouTube で How to Contribute to Open Source (Next.js) という動画を見たので内容のメモ。
視聴動機としては、大きな OSS プロジェクトがどのように運用されているか興味を持ったため。Next.js に Contribute する予定は(できたら嬉しいけど)今のところ無い。
0:00 — Introduction
- 動画全体で何を話すかを紹介
- Vercel / Next.js の紹介
2:11 — Code of Conduct
- Code of Conduct は開発者が従うべき規範や果たすべき責任を表す文書
- プロジェクトに参加するときはまず最初に読む
3:11 — Opening an Issue
- 人々が OSS プロジェクトを訪れる主な理由は改善提案やバグ報告で、それらは Issue として管理されている
- まずは既存の Issue を検索して自分と同じ提案や報告があるかを確認する
- 例えば
<Image>コンポーネントに関する報告なら “Image” というキーワードで open の Issue を検索してみる - 参考: Next.js の Issue 一覧
- 例えば
- Issue はテンプレートに必要な情報を埋めていくと作れる
- テンプレートの様式は ./github/ISSUE_TEMPLATE 配下の YAML で管理されている
- 必要な情報は Node.js の version やバグの再現条件など、その Issue の解決策を探るために役立つもの
- 例えば Bug report の場合は
next infoコマンドの出力を入れる(Next.js v12.0.8 以降)など、テンプレートによって必要な情報は異なる
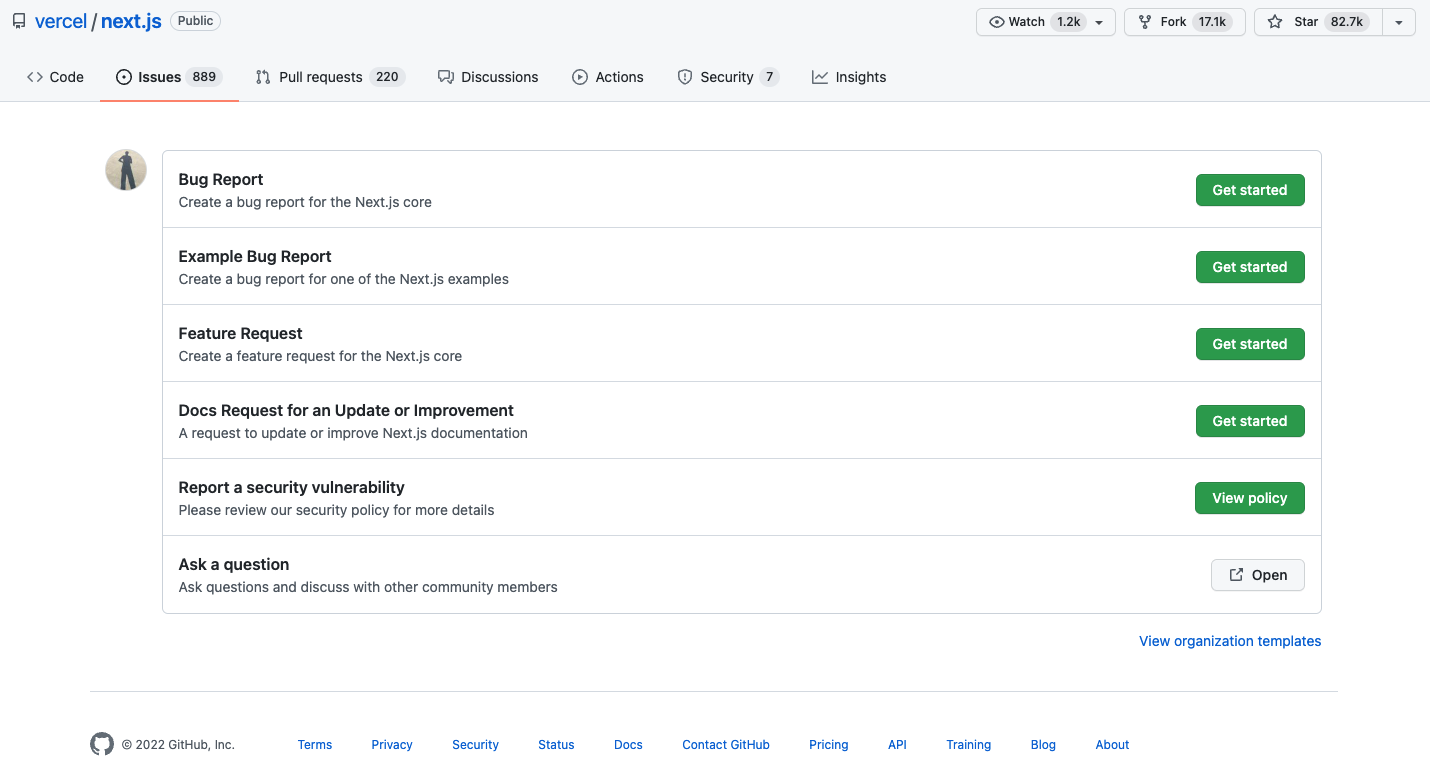
実際に Issue を作るときは、以下画像のように目的から必要なテンプレートを選ぶ。

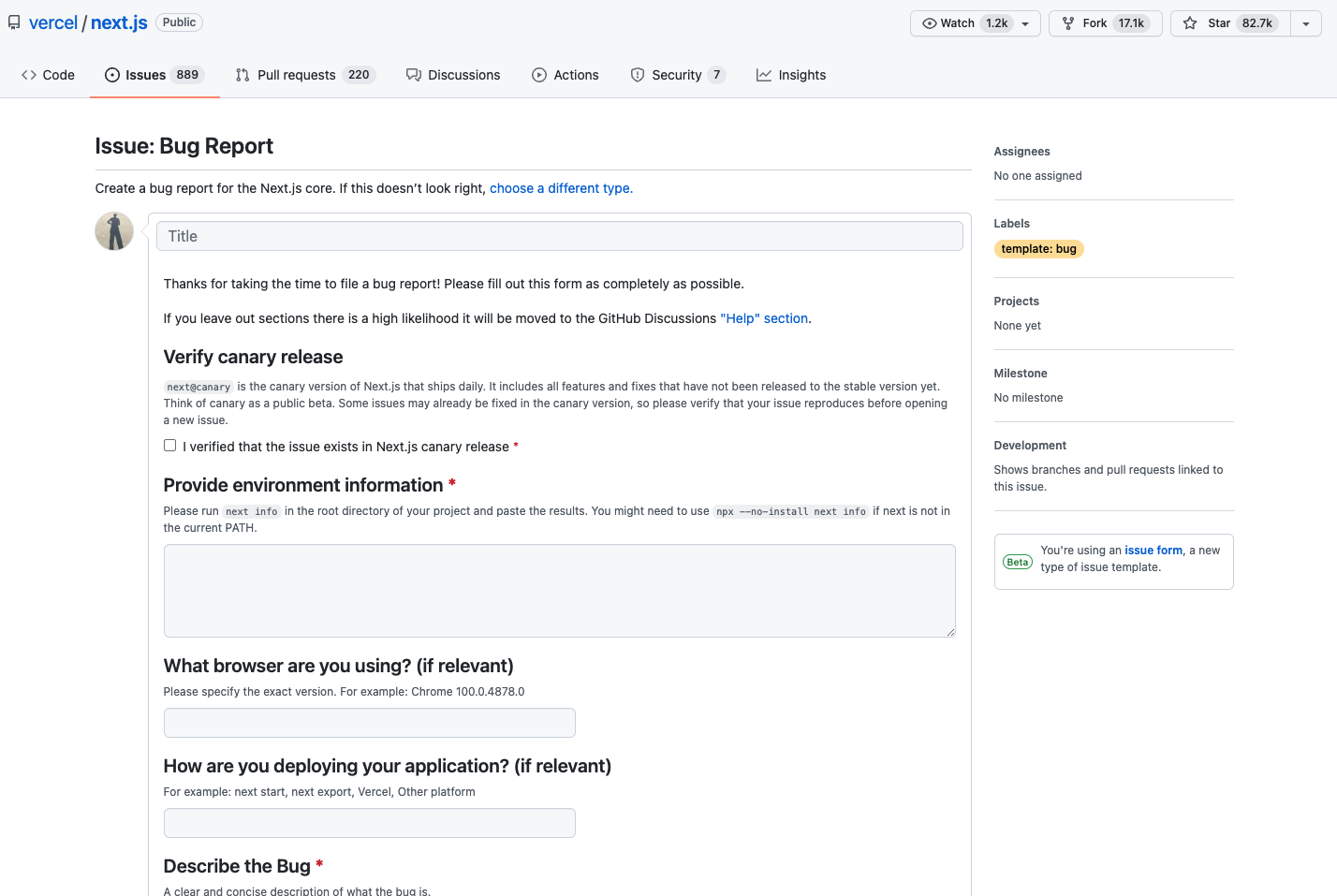
次に、テンプレートに必要な情報を埋めていく。

7:20 — Contributing Docs
- OSS に Contribute する前に、そのやり方を読む
- contributing.md では開発やビルドのやり方が詳細に記述されている
8:05 — Releases (canary, stable)
- Next.js には
canaryとstableという 2 つの release branch がある - canary は開発用の branch で、全ての Pull Request はここに向けて作られる
- Next.js の Releases を見ると、何回か canary が Release された後に semver が振られた stable が Release されていることが分かる
9:17 — Adding Tests
- たくさんの人が関わるプロジェクトで regression を防ぐためにテストは非常に重要
- 参考: testing README
- Next.js では新しい e2e, unit, integration テストを追加するための scaffold script がある
- 例えば static 404 ページのテストでは
- テストは Next.js で新機能を merge する際は必須となっている
11:57 — Testing against Local Versions
- 自分のローカルにある Next.js を開発していく際は、 package.json で
nextの依存先を自分のローカルに指定する必要がある - 参考: contributing.md#developing-with-your-local-version-of-nextjs
12:37 — Adding Warning & Error Links
- Next.js では開発者を支援するため Warning や Error にリンクをつける仕組みがある
- ログに全部出すのではなく、ログにはエラーの説明へのリンクを出して、エラーの詳細はリンク先を見るようにする
yarn new-errorで新たなエラードキュメントを作り、https://nextjs.org/docs/messages/<file-path-without-dotmd>.のようなリンクでアクセスできる- 参考: contributing.md#adding-warningerror-descriptions
14:29 — Adding Examples
- /examples 以下には Next.js を使ったアプリケーションの例がたくさんある
- examples を新たに追加する際は名前や description を README に記載する
- 簡単なチェック用のスクリプトもある /scripts/check-examples.sh
- 参考: contributing.md#adding-examples
- この examples は新しくプロジェクトを始めるときの雛形として非常に便利
17:34 — Documentation
- Next.js のドキュメントは全て Markdown 形式でリポジトリの /docs 以下に書かれている
- ドキュメント全体のパスや構造は docs/manifest.json を参照
- ドキュメントで使われる単語が正しく inclusive であることを保つために alex というツールを使っている
21:02 — Pull Requests
- Pull Request を作成する際はテンプレートを使う
- テンプレートは .github/pull_request_template.md を参照
- Next.js では Bug, Feature, Documentation / Examples の 3 種類の PR を想定している
- Bug と Feature では関連 Issue へのリンクが必要となるなど、 PR の種類によって必要な情報は異なる
- つまり、いきなり Issue なしで PR を送ってもただ却下されるだけ
- Issue を作ると Contributor がそれを確認して Discussion や vote などで Feedback する
- その内容を基に開発して PR を出す
- .github/CODEOWNERS が自動的にレビュアーとなる
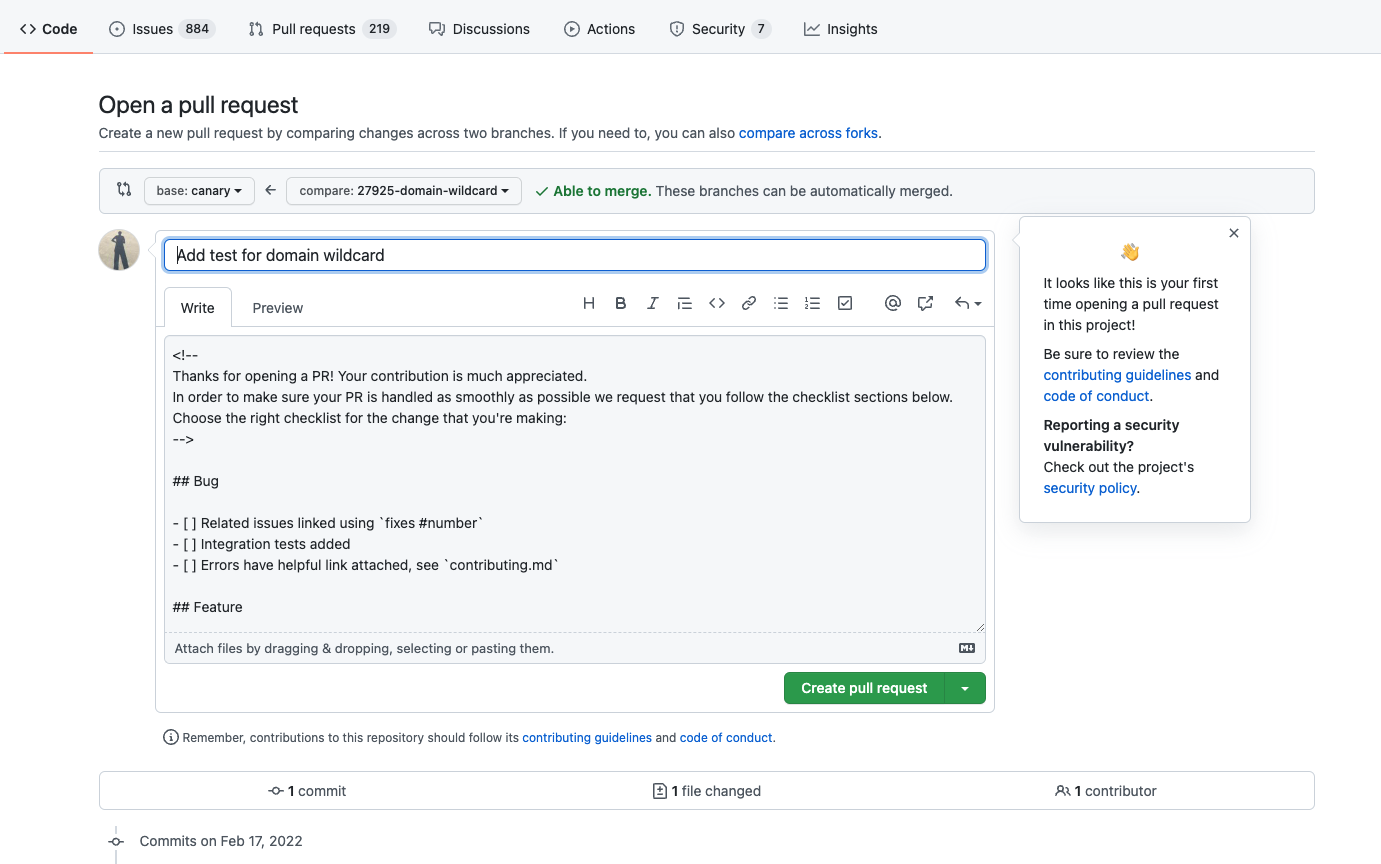
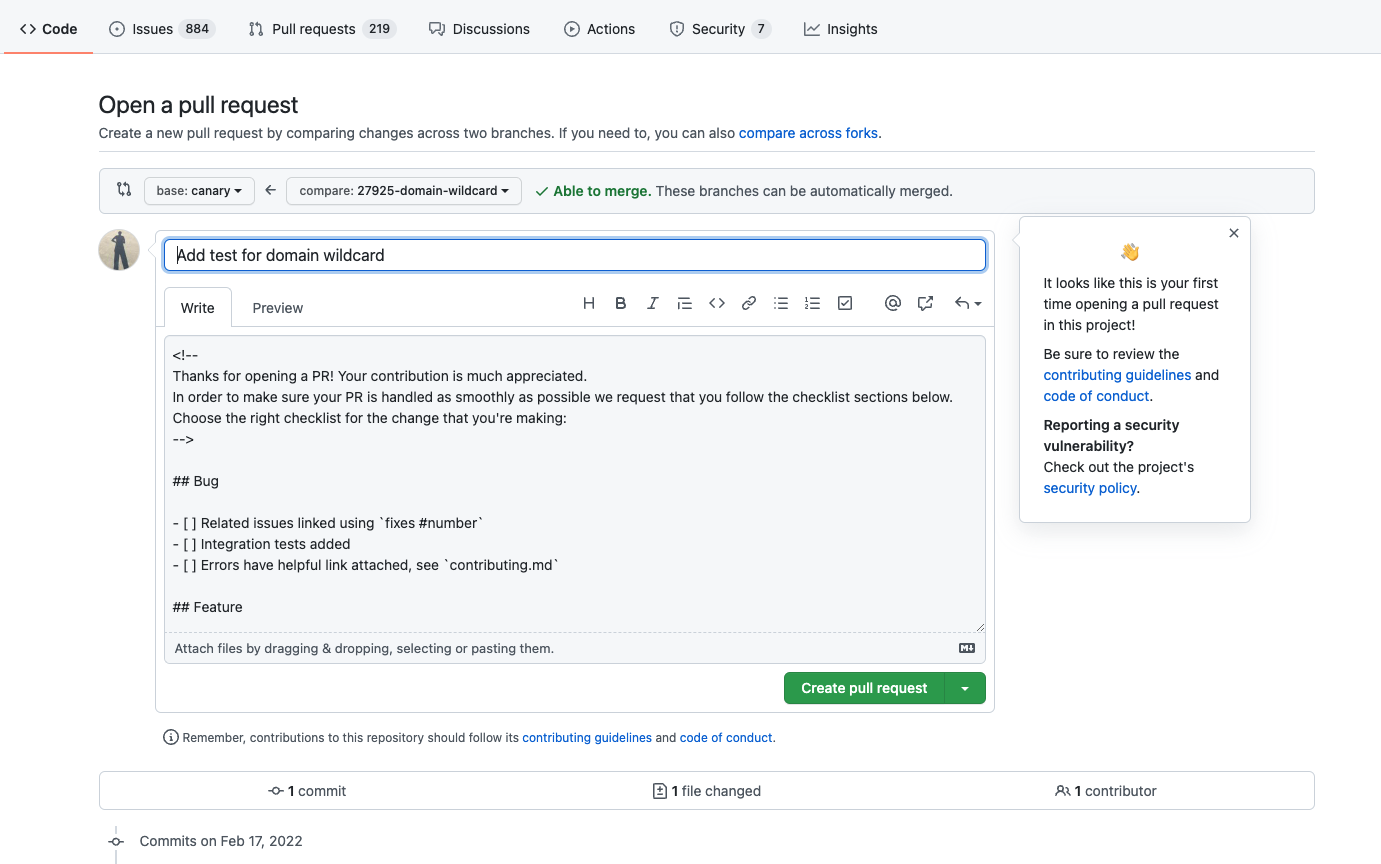
PR を作ろうとすると、テンプレートが使われるため次のように最初から文章が入力されている。

26:47 — CodeSandbox on PRs
- PR を open すると自動的に CodeSandbox が作られ、ブラウザでその PR の挙動を確認できる
27:47 — Example of Contributing
- ドキュメントの修正を例に Issue を作成し PR を出すまでを説明する
- external contributor はまず Fork して自分の配下の branch から PR を出す